[外部サービス]ソーシャルボタンを貼り付ける
公開したWebサイトをクチコミで広める手段として、ソーシャルサービスにサイト情報を 投稿したり、サイト訪問者からの評価を確認できるソーシャルボタンを設置することができます。 Twitterの「ツイートする」ボタン、Fac […]
| 2024.11.13 | 【終了】11/20(水) SmoothContact 緊急メンテナンスのお知らせ |
|---|---|
| 2024.11.05 | 【延期】12/17(火) SmoothContactシステムメンテナンスのお知らせ |
| 2024.10.18 | 【終了】10/22 ブログ機能 緊急メンテナンスのお知らせ |
| 2024.09.02 | 【終了】10/15 Webフォント仕様変更に伴うメンテナンス実施のお知らせ |
| 2024.05.10 | 【終了】5/14 ブログ機能 緊急メンテナンスのお知らせ |
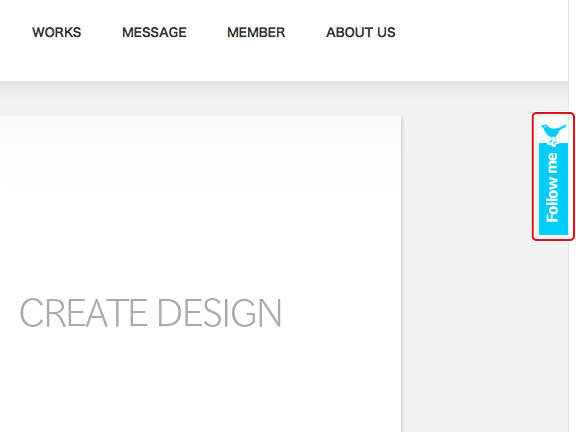
Twitterバッジは作成したWebサイトの端に設置することで自分のTwitterページに誘導できるパーツです。ページの目立つ場所に配置することで、Twitterアカウントのフォロワーを増やす効果が期待できます。
ブロックエディタの「外部サービス」から〈Twitterバッジ〉を選びます。

Webサイトに貼り付ける自分のTwitterアカウントを入力し[1]、〈次へ〉をクリックします[2]。
Twitterの非公開アカウントは設定できません。

Twitterバッジに表示されるテキスト背景色を選び、配置をWebサイトの左右どちらにするか、ページ最上部から何ピクセルの位置に配置するかを細かくオプション設定できます[1]。設定したら〈次へ〉をクリックします[2]。

「設定の確認」が表示されるので、問題なければ〈適用〉をクリックします。

ブロックエディタにパーツが貼り付けられるので、〈適用〉をクリックします。

ボタンが正しく表示されるかどうかを〈プレビュー〉で確認します。

Twitterバッジの表示位置は画面をスクロールしても移動しません。