テーマを使ってデザインを変更する(レガシー形式)
「テーマ」を利用すると、サイトのページデザインを自由に着せ替えることができます。候補から好みのテーマを選ぶだけで、全ページのデザインが一気に変更されます。 なお、テーマの変更は、レガシー形式でのみ利用できます。レスポンシ […]
| 2026.01.14 | 【重要】2/3(火)SmoothContact システムメンテナンスのお知らせ(仕様変更あり) |
|---|---|
| 2025.08.26 | 【終了】9/2(火) 緊急サーバーメンテナンス実施のお知らせ |
| 2025.07.31 | 【終了】7/31 (木)SmoothContact システムメンテナンスのお知らせ(仕様変更あり) |
| 2025.07.17 | 【終了】8/19 システムメンテナンス実施のお知らせ(仕様変更あり) |
| 2025.04.09 | 【終了】4/15(火)システムメンテナンス実施のお知らせ |
ここではレガシー形式からレスポンシブ形式に切り替えるときの注意点と、切り替える方法を説明します。
レスポンシブ形式に切り替える場合の注意点 レスポンシブ形式に切り替えると、レガシー形式には戻せません。必ずあらかじめサイトを複製してください。
ここでは、PC専用サイト「Air」をレスポンシブ化してみましょう。
サイトエディタで〈サイト設定〉をクリックし[1]、〈デザイン形式〉をクリックし[2]、〈レスポンシブ〉[3]を選択します。〈適用〉をクリックします[4]。

レスポンシブ形式に、テーマやブロックスキンのデータは引き継がれません。必要に応じて、Dressで調整します。Dressに関しては、「Dressの概要」を参照してください。
〈レスポンシブ形式に変換〉をクリックします。

レスポンシブ形式に切り替わりました。

レスポンシブ形式のサイトでは、画面右上のボタンより、PC編集画面とスマホ編集画面の切り替えが行えます。
レガシー形式のサイトをレスポンシブ形式に切り替えると、サイトデザインの構造が大きく変わります。デザインが崩れる場合、ページのエリアやブロックの横幅、余白、CSS詳細設定を調整してください。
次に編集したいページをダブルクリックし[1]、「ページ設定」の〈ページレイアウト〉をクリックします[2]。エリアの横幅で〈リキッド(可変幅)〉を選択し[3]、ページ全体を〈100%〉に設定します[4]。

コンテンツエリアやヘッダー内のメニューを、ビルボード画像の横幅に合わせることもできます。
〈コンテンツ〉[1]と〈ブロック内コンテンツ〉[2]にチェックを付け、ビルボードの画像のサイズと同じ〈825px〉を設定します。設定が完了したら、〈適用〉をクリックします[3]。

サイトのエリアの横幅を「固定幅」でピクセル指定した場合、その数値がスマホにも反映されてしまいますので、スマホ側のエリアの横幅も%指定をしてください。
エリアの横幅の「可変幅」と「固定幅」に関しては、「レスポンシブWebの概要」を参照してください。

この設定は、サイト内の全ページに行っていただく必要があります。
サイドのブロックに窮屈な印象がある為、〈ページを編集する〉をクリックし[1]、サイドエリアのブロックにマウスポインターを置いて〈編集〉をクリックします[2]。

ブロックエディタで、〈設定〉をクリックし[1]、余白の〈プリセット〉をクリックし[2]、〈普通〉を選択します[3]。〈適用〉をクリックします[4]。

スマホの編集画面に切り替えたとき、PCの編集画面にある一番上のメニューが「スマホメニュー」に変わります。
PCからスマホに表示を切り替えると、トップにあるスマホメニューの位置が中央によっている場合があります。その場合は、配置を変更しましょう。
〈スマホ〉アイコンをクリックし[1]、〈スマホメニュー〉アイコンをクリックします[2]。スマホメニューの設定で、「配置スタイル」の〈右寄せ〉を選択します[3]。

〈OK〉をクリックします。

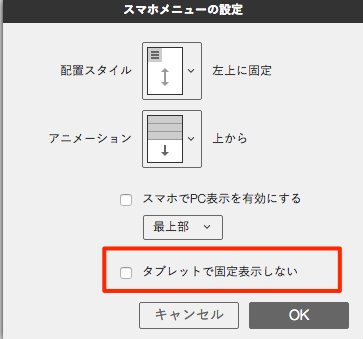
【タブレットで固定表示しない】について
スマホメニューは、スマホのみではなく、タブレットでも表示されます。
〈タブレットで固定表示しない〉にチェックを入れると、タブレットのスマホメニューを固定するかどうかを切り替えることが可能です。

編集した内容をプレビューで確認します。
スマホの表示画面の仕上がりは、サイトエディタ画面の右上に表示されているスマホアイコンをクリックしていただきご確認ください。
【スマホプレビュー】※ブラウザを640ピクセルまで縮めると、スマホ表示に切り替わります。

プレビューで確認した際、ブロックの設定内容により、レイアウトが崩れている場合がありますので、下記内容を参考に調整を行ないましょう。
【レスポンシブサイトのレイアウトチェックポイント】
■ページ背景に設定している背景画像の種類によっては、自動調整されるページサイズと画像があわず、崩れたように見えることがあります。
背景画像を変更するか、プロパティ設定で〈ページ設定〉→〈ページレイアウト〉をクリックし、エリアの横幅の〈固定幅〉を選択しましょう。
■CSS詳細設定で、外余白(margin)、内余白(padding)、幅(width)が設定されていると、その値が優先され、横幅等が反映されないことがあります。この場合は、CSS詳細設定の値を削除してください。CSS詳細設定に関しては「サイトエディタでCSS詳細設定を利用する」を参照してください。
【各種パーツについて】
■レスポンシブ形式に切り替えると、「画像パーツの出力サイズ」がすべて自動調整に変わります。
自動調整になると、ブラウザにあわせて自動で画像が拡大縮小されます。
■動画パーツをサイト内に設定している場合、対応可能な動画形式が変わります。
レスポンシブ形式では、mp4、m4v、flv形式の動画のみ再生可能です。それ以外の形式の場合は、動画を変換し、改めて設定を行なってください。動画パーツに関しては、「動画パーツを使う」を参照してください。
■テーブルパーツの設定時、テーブルパーツ側で横幅をピクセル指定している場合、レスポンシブ化しません。この場合、テーブルパーツの横幅は100%にするなど、%指定を行っていただけますでしょうか。