スマートモードのオリジナルテンプレートを作る
ここでは、白紙の状態からSMタグを記述して、スマートモードのオリジナルテンプレートを作成する手順の一例を紹介します。
スマートモード用の標準のブロックテンプレートには、「タブ」「アコーディオン」レイアウトを使用したものがありませんので、これを作成してみましょう。各タブには、「大見出し」「画像パーツ」「本文」を配置します。
ブロックを新規作成する
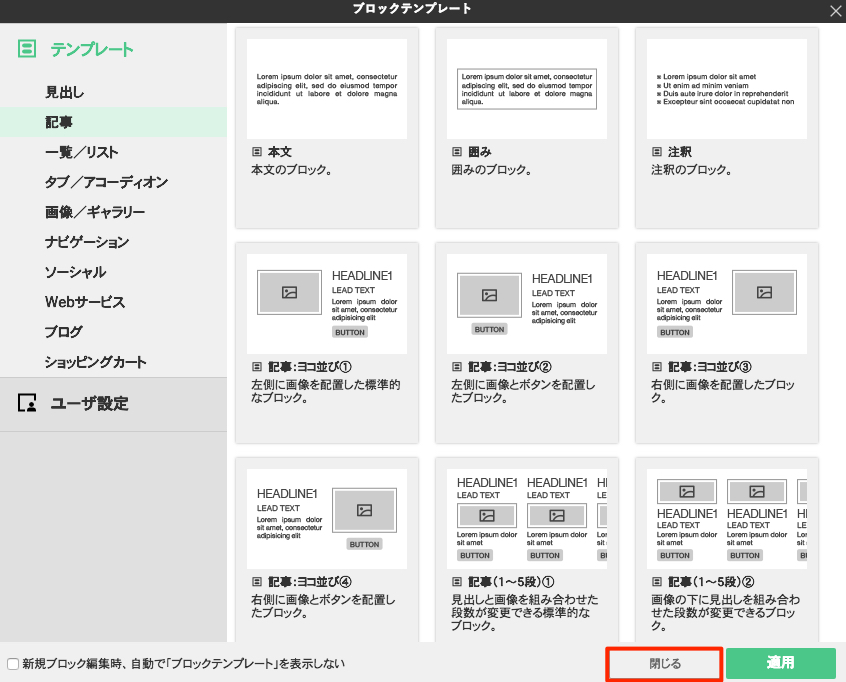
任意の場所に新規ブロックを作成し、ブロックエディタで開きます。ブロックテンプレートでは何も選択せずに〈閉じる〉をクリックします。

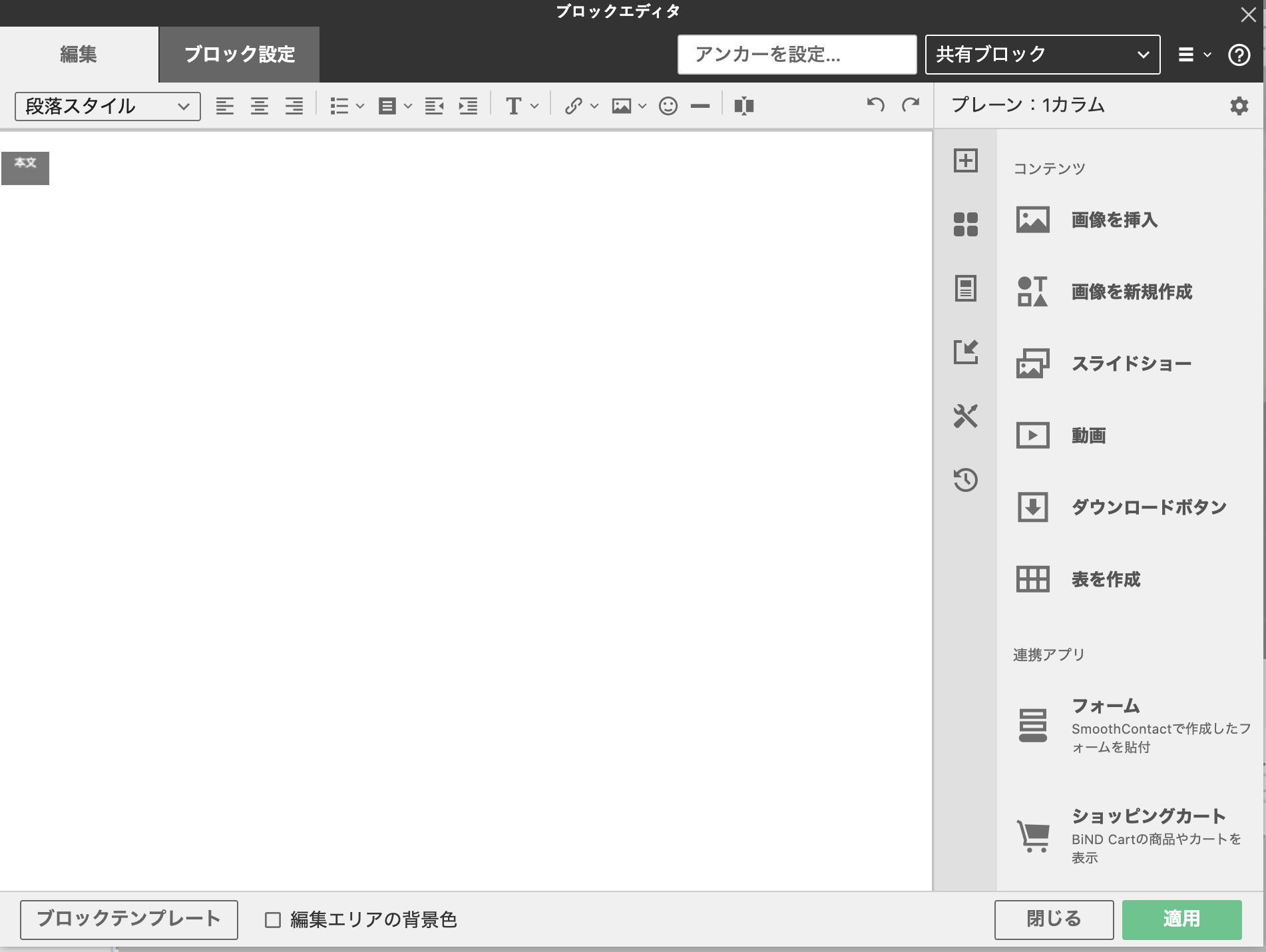
白紙のブロックが作成されました。

コンテントタグを記述する
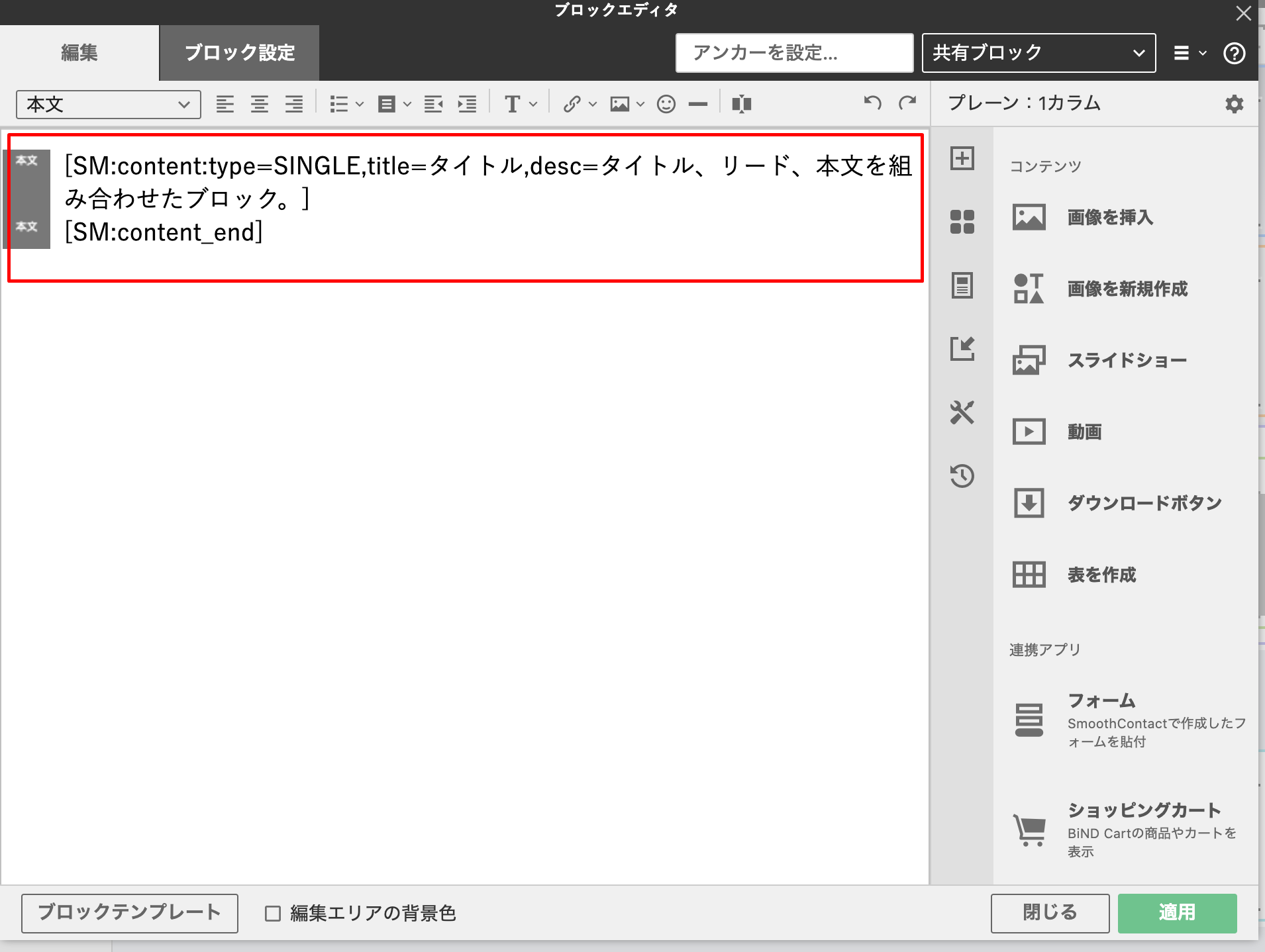
まずは最低限の要素であるコンテントタグを記述します。ここに限りませんが、「title」および「desc」属性の値はこの通りでなくても問題ありません。

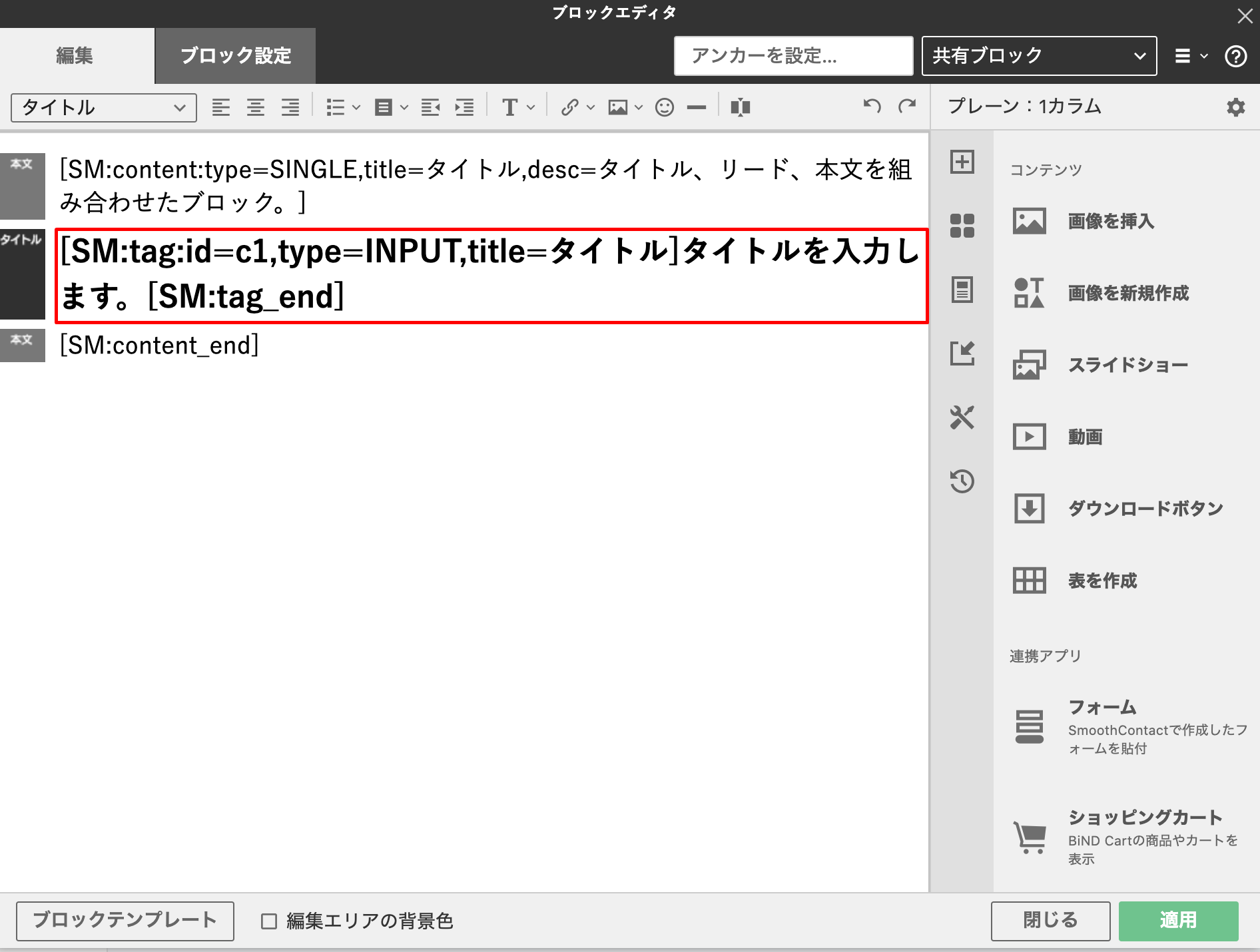
タイトルを配置する
「type=INPUT」のSMタグを記述し、段落スタイルを〈タイトル〉に変更します。「タブ」「アコーディオン」レイアウトでは、段落スタイルの〈タイトル〉が、タブ名と各タブを分割する役割とを兼ねます。したがって〈タイトル〉の段落は必須の要素となりますので、「hiddenable」属性は省略し、非表示に出来ないようにしてください(〈タイトル〉を非表示にしても、タブ自体は非表示になりません)。

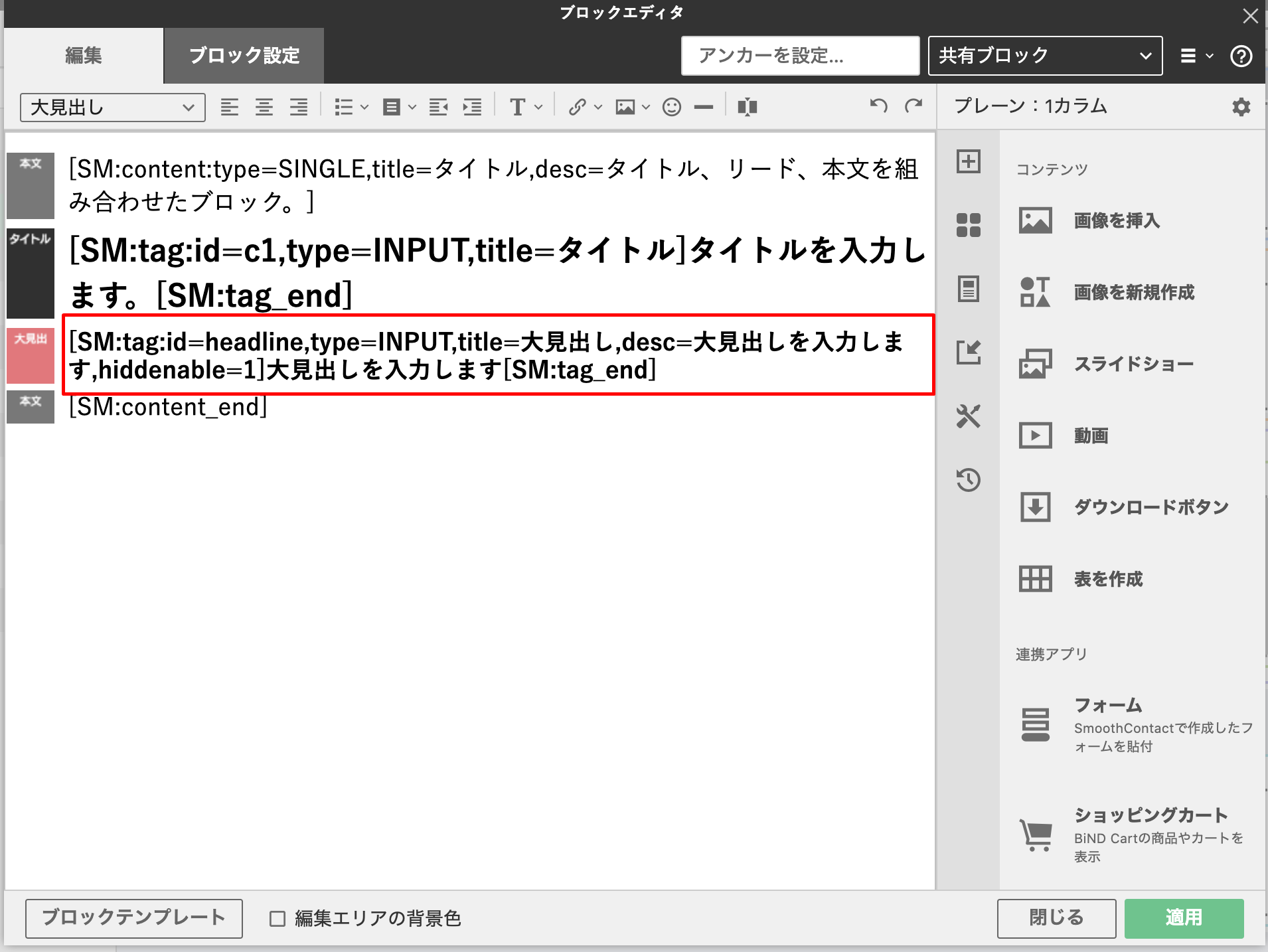
大見出しを配置する
「type=INPUT」のSMタグを記述し、上と同様に段落スタイルを〈大見出し〉に変更します。これは「タブ」「アコーディオン」レイアウトの書式には関係しませんが、CSS詳細設定を適用できるようにするためにも、適当な段落スタイルを設定しておいた方がよいでしょう。

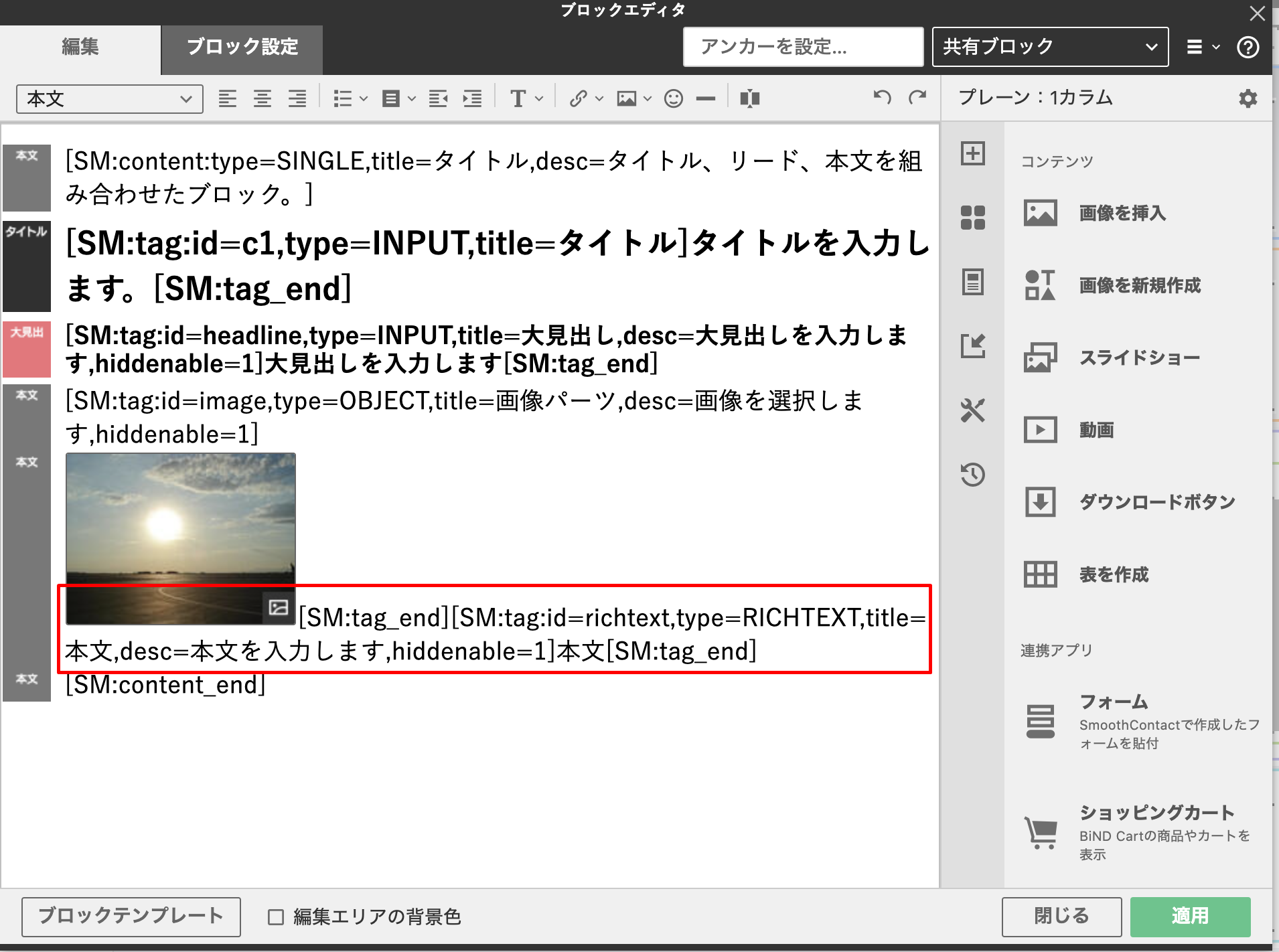
画像パーツを配置する
「type=OBJECT」のSMタグを記述し、その間に画像パーツを挿入します。読み込む画像は何でも構いません。次に画像パーツをクリックし、「サイズ」を〈160 x 120〉に、「テキストの回り込み」を〈左寄せ〉に変更します。

画像パーツの配置が反映されない場合は、一度SMタグのidを変更して〈適用〉をクリックしてください。その後、元のidに戻しても問題はありません。
本文を配置する
画像パーツのSMタグの後に、改行を入れずに連続して「type=RICHTEXT」のSMタグを記述します。

ここで画像パーツのSMタグとの間に改行を入れると、本文の先頭に余分な改行が入ります。
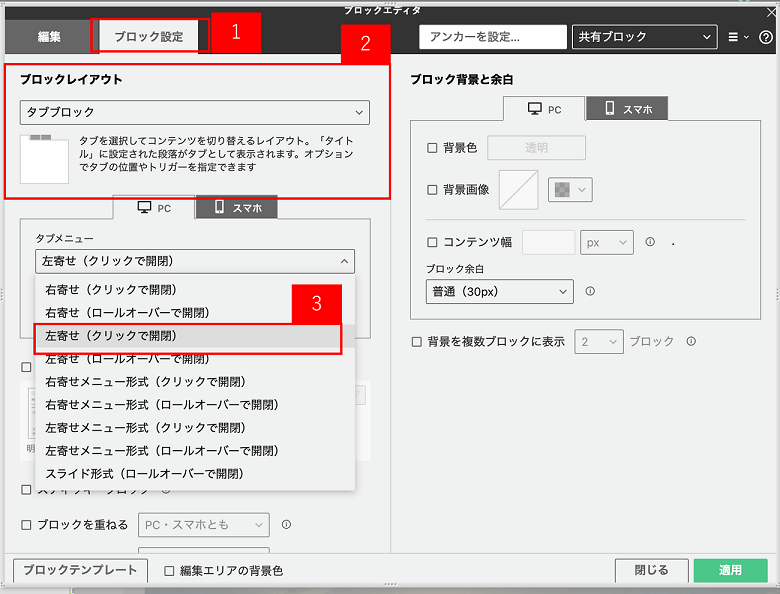
ブロックレイアウトを変更する
ブロックエディタ上部の〈設定〉をクリックし[1]、「ブロックレイアウト」の〈タブ〉または〈アコーディオン〉を選択します。ここでは〈タブ〉を選択します[2]。オプションは任意に変更してください。ここでは〈左寄せ(クリック)〉に変更します[3]。

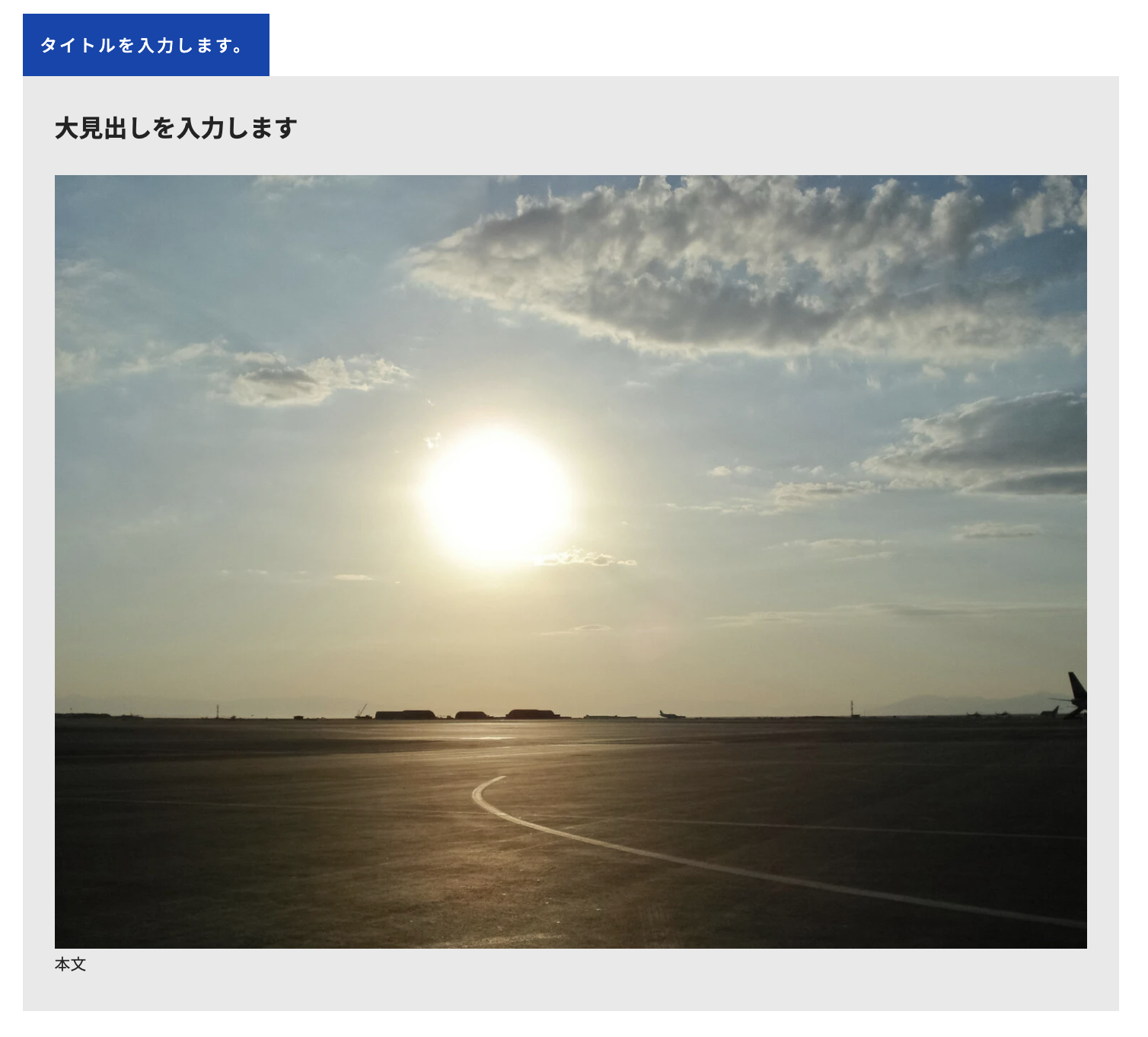
プレビューで確認する
スマートモードに切り替えて〈適用〉をクリックし、サイトエディタに戻って確認します。問題なければブロックエディタに戻ります。

テンプレートとして保存する
ブロックエディタで左下の〈ブロックテンプレート〉をクリックします。
開いた画面で〈ユーザ設定〉をクリックし、〈現在の設定を保存〉をクリックします。

〈テンプレート名〉と〈説明〉を入力し[1]、〈OK〉をクリックします[2]。

登録したテンプレートを使用する
新規ブロックなどでブロックテンプレートを開き、〈ユーザ設定〉をクリックして、保存したテンプレートを選択し〈適用〉をクリックします。

タブを増やす
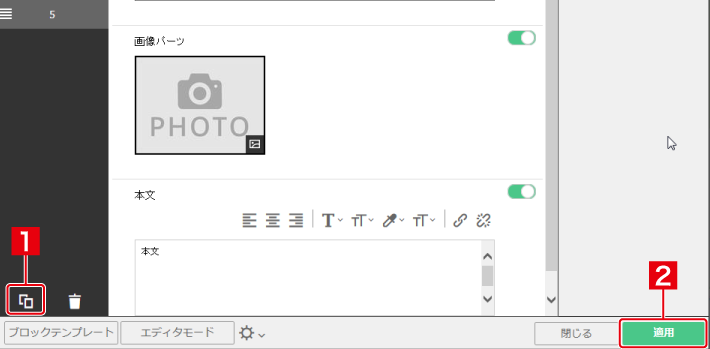
ブロックエディタで〈複製〉アイコンをクリックすると[1]、タブを増やせます。ここでは4つ増やし、〈適用〉をクリックします[2]。

プレビューで確認する
再度プレビューを表示して、動作を確認します。

このテンプレートは「タブ」「アコーディオン」レイアウト兼用ですが、スマートモードではブロックレイアウトを変更できません。ブロックレイアウトを変更するには、一旦SMタグ編集モードに切り替えてレイアウトを変更し、スマートモードに戻してください。