ブロックエディタの画面構成【編集タブ】
ブロックエディタ編集画面では、ブロックにコンテンツ(テキストや画像など)を設定することができます。
【設定タブ】ではブロックにテキストや画像などコンテンツを設定することができます。
【CSSタブ】ではブロックにデザインやレイアウトの細かい調整をするCSSの設定ができます。
【ブロックエディタで使用できるショートカットキー操作について】
■コピー&ペースト
OfficeソフトやWebページからテキストをブロックエディタにコピーする場合は、
以下のショートカットキー操作でプレーンテキストでのペーストが可能です。
Mac: 【shift】+【command】+【v】
Windows: 【shift】+【ctrl】+【v】
■適用
編集内容を適用させる場合は、以下のショートカットキー操作で可能です。
【shift】+【s】
ここではブロックエディタの画面概要を、スマートモードとエディタモードの2通りで説明します。
ブロックエディタを開くには、ブロックの編集バーから〈編集〉をクリックします。

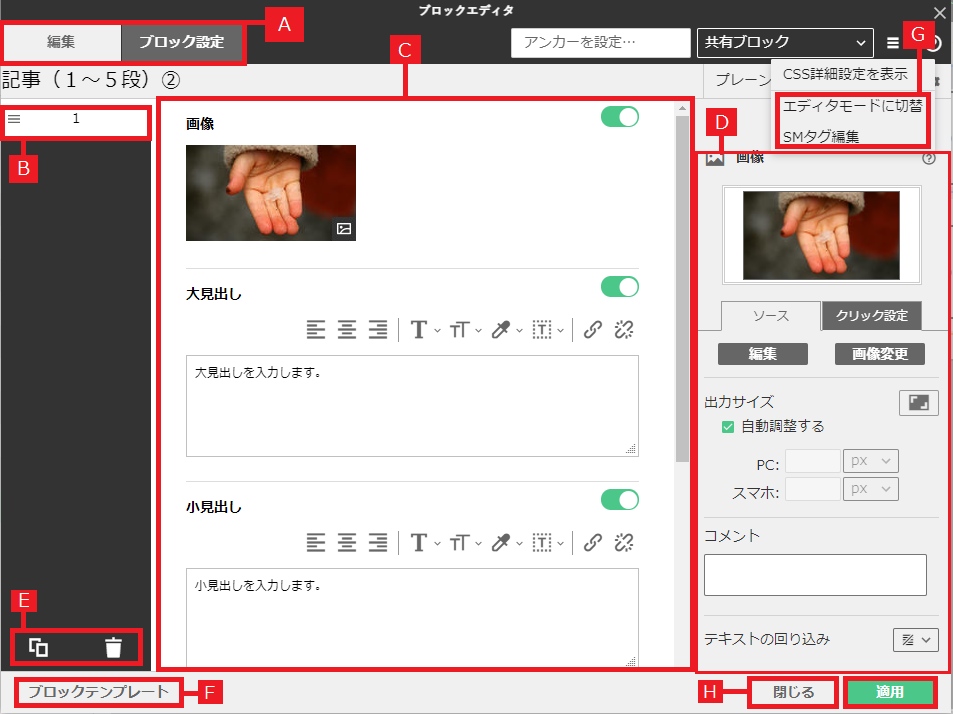
スマートモードのブロックエディタ
スマートモードのブロックエディタでは、あらかじめブロック内に配置されたテキストやパーツがそれぞれ独立して表示されます。

〈編集〉と〈設定〉
〈編集〉をクリックすると編集画面に切り替わり、ブロック内のテキストやパーツを編集できるようになります。〈設定〉をクリックすると設定画面に切り替わります。手順3「ブロックエディタの設定モード」をご覧ください。
〈CSS〉タブをクリックするとCSS画面に切り替わります。
CSS詳細設定に入力されるCSSソースはW3Cに準拠した標準的なCSS構文であることが必要です。入力ミスなどがあると正しく表示されませんのでご注意ください。また、入力内容についてはサポート対象外となります。
タブ
ブロックテンプレートの種類や状態に応じて、ブロックを構成する各部分に対応したタブが表示されます。
入力フォーム
ブロックに配置されているテキストの編集やパーツの選択を行います。画像などのパーツを選択した場合、右側のパーツ設定エリアに設定項目が表示されます。先頭にはブロックテンプレートの名前と説明が表示されます。
パーツ設定エリア
選択したパーツの設定項目が表示されます。テキストを選択している場合は何も表示されません。
複製と削除
クリックすると、選択中のタブを複製または削除します。ブロックテンプレートの種類によっては表示されません。
〈ブロックテンプレート〉
クリックすると、ブロックテンプレートの選択画面が表示されます。異なる種類のブロックに変更が可能です。
〈エディタモード〉
クリックすると、ブロックの内容を変換してエディタモードに切り替えます(変換するとスマートモードへ戻すことはできません)。
エディタモード切替/SMタグ編集
クリックすると、〈エディタモード切替〉か〈SMタグ編集〉を選択できるプルダウンメニューが表示されます。
〈SMタグ編集〉をクリックすると、スマートモードの情報を記述した「SMタグ」を含めながらエディタモードへ切り替えます(SMタグの内容が失われない限りは、スマートモードへ戻すことができます)。
〈閉じる〉
クリックするとブロックエディタを終了し、サイトエディタに戻ります。
〈適用〉
クリックすると編集内容をページに反映させます。これをクリックせずに〈閉じる〉ボタンをクリックすると、編集内容は破棄されます。
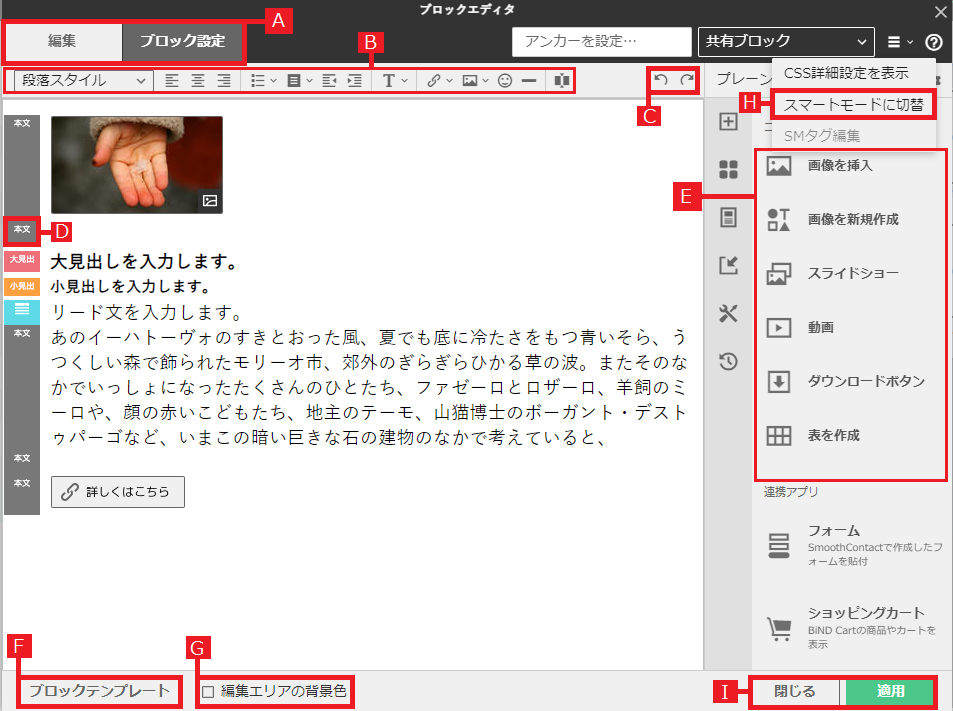
エディタモードのブロックエディタ
エディタモードのブロックエディタでは、段組などの複雑なレイアウトが解除され、ワープロソフトのような表示になります。

〈編集〉と〈設定〉
〈編集〉をクリックすると編集画面に切り替わり、ブロック内のテキストやパーツを編集できるようになります。〈設定〉をクリックすると設定画面に切り替わります。手順3「ブロックエディタの設定モード」をご覧ください。
〈CSS〉タブをクリックするとCSS画面に切り替わります。
CSS詳細設定に入力されるCSSソースはW3Cに準拠した標準的なCSS構文であることが必要です。入力ミスなどがあると正しく表示されませんのでご注意ください。また、入力内容についてはサポート対象外となります。
書式設定エリア
選択したテキストに「段落のスタイル」や「行揃え」「フォント」「サイズ」などの書式を設定したり、「分割線」の挿入が可能です。
元に戻す
左のボタンをクリックすると、直前に行った操作を取り消して元の状態に戻します。右のボタンをクリックすると、取り消した操作をやり直します。
※〈適用〉をクリックしたタイミングでリセットされます。「適用」ボタンを押す以前の状態や、ブロックを一度閉じてしまうとそれ以前の状態には戻りません。
段落のスタイルを表すマーク
段落にスタイルを設定すると、行頭にその種類を表すマークが表示され、種類によってはカコミや網掛けが表示されます。段落のスタイルには「タイトル」「大見出し」「注釈」などがあります。
パーツ一覧/設定エリア
これらのボタンをクリックすると、画像やリンクなどのパーツがカーソル位置に挿入されます。パーツ一覧が表示されるのは何も選択していない時かテキスト選択時だけで、編集画面で何らかのパーツを選択すると、その設定を行う画面に切り替わります。
〈ブロックテンプレート〉
クリックすると、ブロックテンプレートの選択画面が表示されます。
エディタの背景を反転/スマートモード切替
〈エディタの背景を反転〉をクリックしてチェックを入れると、エディタの背景色が反転します。もう一度クリックしてチェックを外すと元に戻ります。テキストの文字が見づらい場合に利用します。
〈スマートモード切替〉をクリックすると、「SMタグ」が正しく記述されている場合に、スマートモードに切り替えます。
〈閉じる〉
クリックするとブロックエディタを終了し、サイトエディタに戻ります。
〈適用〉
クリックすると編集内容をページに反映させます。これをクリックせずに〈閉じる〉ボタンをクリックすると編集内容は破棄されます。
共有設定したブロックは、ブロックエディタ画面上部が緑色になります。
