メガメニューを設定する
メガメニューとは、ドロップダウンで大きなエリアが表示され、サイト全体の構造がひと目で見えるメニューです。
画像やリンクだけでなく地図や動画の設置も可能です。

スマートモード、エディタモード共に設定可能です。
※メガメニュー内のコンテンツが多い場合にはエディタモードでの編集を推奨します。
メガメニューを設定する
設定方法は2通りです。
【ブロックテンプレート】
【ブロックレイアウト】
それぞれの設定方法について説明します。
【ブロックテンプレート】から設定する
1)ブロックエディタを開く
目的のブロックを選択し、〈編集〉タブをクリックします。
左下の〈ブロックテンプレート〉をクリックします。
※新規ブロックを選択した場合は自動的にブロックテンプレートが開きます。

2)メガメニューを選択する
ナビゲーション[1]の中からメガメニュー[2]を選び、〈適用〉します[3]。

〈OK〉をクリックします。

3)ブロックテンプレートが適用される
ブロックエディタ上で、選択したブロックテンプレートが反映されます。ページに反映させるには〈適用〉をクリックします。
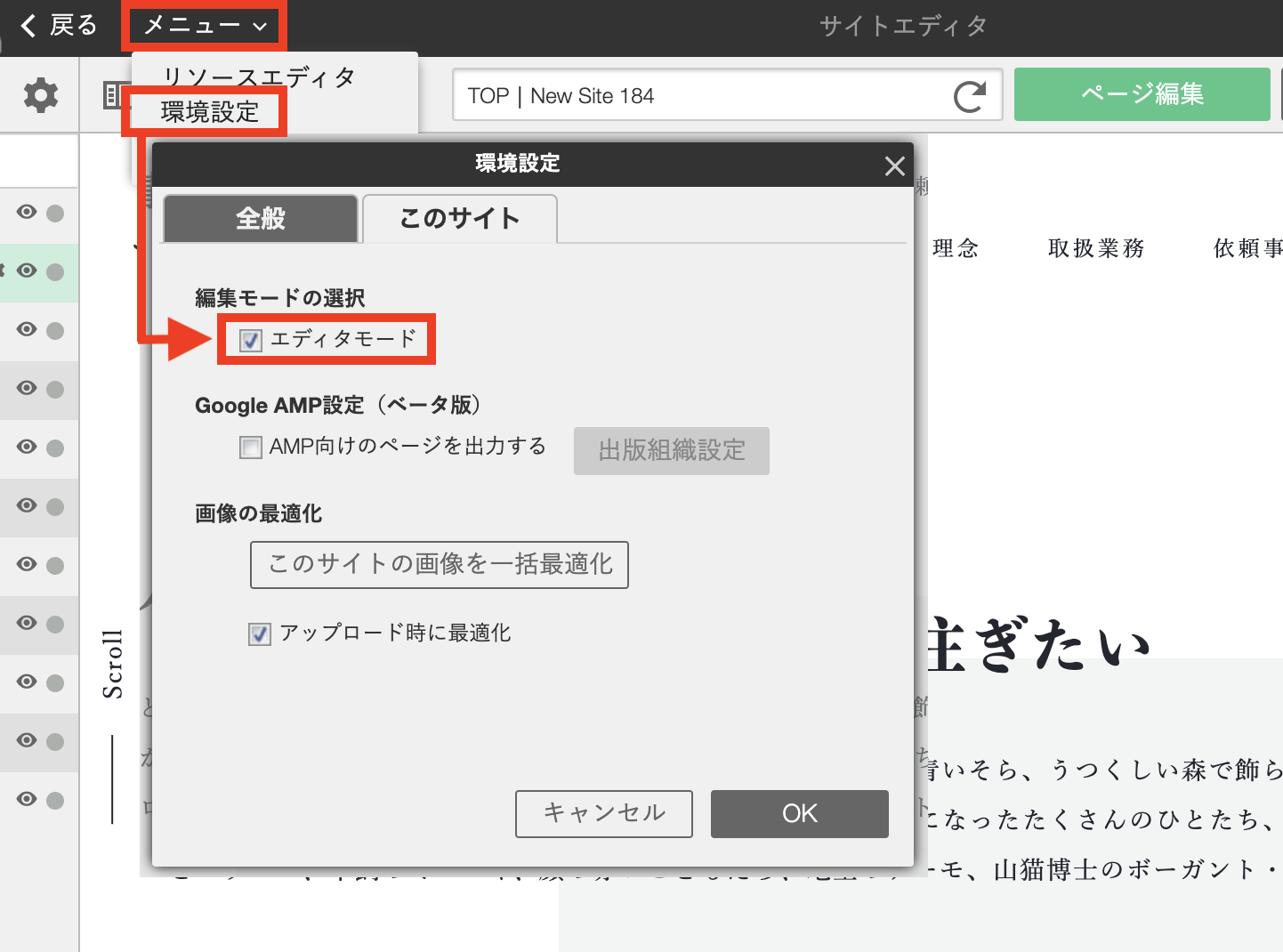
〈スマートモード〉で表示されますが〈エディタモード〉で操作する場合は〈エディタモード〉をクリックします。
※一度エディタモードで適用すると、スマートモードには戻せませんのでご注意ください。


スマートモード、エディタモード共に設定可能ですが〈エディタモード優先〉がONの状態でスマートモードで適用しても、次回以降にブロックを開くとエディタモードに変換されます。スマートモードとエディタモードについて、詳しくはこちらを参照してください。

【ブロックレイアウト】から設定する
1)ブロックエディタを開く
目的のブロックを選択し、〈設定〉タブ[1]から「メガメニュー」[2]を選び、〈適用〉[3]をクリックします。

メガメニューを作成する際はメニュー内にタイトル、大見出し、本文(リンク)、分割パーツが必要です。
【設定例】

【反映例】

タイトル:タブタイトル
大見出し:タブ内コンテンツタイトル
本文:詳細なコンテンツ
分割パーツ:タブ内の段落分け
※メガメニュー内にモーションメニューは設定できません。
メニューの文字色や各カラムの余白などをアレンジしたい場合はDressを使います。設定の詳細はこちらをご参照ください。
スマートモードでは分割パーツの追加ができないためタブ内のコンテンツはデフォルト以上に追加はできません。
メガメニュー内のコンテンツが多い場合にはエディタモードでの編集を推奨します。また、メガメニューではタイトルにリンクパーツを設定した際、下層コンテンツがある場合にはタブタイトルになり、下層コンテンツが空の場合のみ、リンクパーツが機能します。
メガメニューのオプション

アニメーションスピード
アニメーションの再生スピードを変更できます。
イージング
アニメーションの速度に緩急をつけるものです。
イージングの反映はアニメーションスピードを長めに設定すると効果的です。
スマホモードの表示
メガメニューは、縦長のスマホで表示するとき、
標準では自動的にタップでコンテンツを開閉できるアコーディオンになります。

スマホメニューデザインがアコーディオンになりますが、基本はPCとスマホは全く同じように配置されます。
スマホメニューは表示エリアが小さいので、メニュー項目が多い場合には精査してそれぞれ最適化したものを用意してください。