GoogleMapをカスタムタグで埋め込む
本サービスではGoogle Mapをサイトに埋め込み、会社などの所在地を地図で表示させることが可能です。
また、SYNCパーツでGoogle Mapをサイトに埋め込むためには、Google Maps APIキーを利用する必要があります。
この度、Google社より2018年7月16日以降、Google Maps APIの仕様変更が行われる旨のアナウンスがあり、表示可能なGoogle Mapのアクセス数制限が大幅に変更となりました。
今後、SYNCで埋め込んだGoogle Mapは、サイト訪問者のアクセス数によっては表示されなくなります。
詳細についてはこちらを参照してください。
Google Mapをサイトに埋め込む場合の別の方法として、カスタムタグパーツを使用した埋め込みタグによる地図の表示をご案内いたします。
※埋め込みタグで地図を表示する場合、アクセス数の制限はありません。
埋め込みコードの発行
GoogleMapへアクセスし、検索欄で該当の場所を検索[1]し
表示された検索結果のピン[2]をクリックします。

左上のメニュー[1]を選択し、表示された一覧から<地図を共有または埋め込む>[2]をクリックします。


共有リンクが表示されたら<地図を埋め込む>[1]をクリックし、表示された埋め込みコードを<HTMLをコピー>[2]からコピーします。

カスタムタグパーツで地図を設定
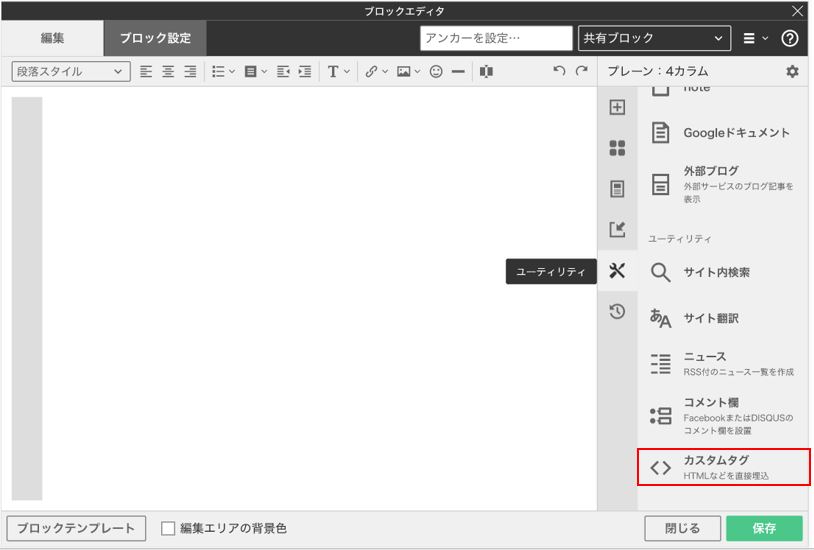
ブロックエディタメニューより、カスタムタグパーツを選択し、追加します。

追加されたカスタムタグパーツを選択し[1]、<HTMLを編集>[2]をクリックして、表示された<HTMLソースエディタ>[3]へコピーした埋め込みコード[4]を貼り付けます。
<OK>[5]をクリックし、<適用>[6]をクリック後、サイトエディタへ戻ります。

以上で、サイトエディタ上に設定したGoogleMapの地図が表示されます。

【レスポンシブサイトにおけるスマホでの閲覧について】
Googleより出力される埋め込みタグの数値は、デフォルトでは横幅(width)の数値がpx(ピクセル)で指定されています。
スマホで該当の地図を閲覧した際にも、指定された横幅で表示されるため、地図サイズによっては端が切れて表示されます。
この場合、HTMLソースの入力欄において、横幅「width」を「100%」など「%」の指定を行うことでブロックの横幅に合わせた表示をさせることが可能です。
100%指定をした場合の表示です。


